Hopa - zero config CLI that runs JavaScript and TypeScript
 Photo by Garett Mizunaka
Photo by Garett Mizunaka
Yesterday was one of those days. I stumbled a task and wanted to find the right tool for it. That same task is on my way at least twice a week and I always refuse to optimize it. Because it was a weekend I decided to spend some time and research a proper tool for the job. Well, I find nothing that suites my need. I time-boxed a hour and said F.ck it!. I will code it myself. That's how Hopa was born - a zero config CLI that runs JavaScript and TypeScript. Transpiles, bundles, watches and executes code.
So, what is that thing on my list that happens twice a week and I never bother optimizing it? It is running small snippets of JavaScript (recently TypeScript). Think about "How does reduce really works?" or "Is splice mutating that array?". Sometimes I have to replay a real case scenario with less code to understand it better. One of those moments when we isolate code blocks and debug them.
What I'm doing in such cases is pretty much the following:
- I open the Chrome's console and start typing code there or if it is something really small I run Node's repl directly in my terminal.
- Sometimes however I need some sort of real environment setup. Understand working import/export system that also supports "modern" JavaScript (generators for example). TypeScript too. Because of that I need to transpile my code. I'm focused on the code and its result and I don't want to waste time in setupping Babel and Webpack. Then I jump to places like CodeSandbox or CodePen. I myself did one too. All the tooling is online and I don't have to deal with it.
- Using an online playground in the browser is not bad but I sometimes don't want to leave my terminal. I prefer keeping the code on my machine. Also such in-browser tools are complex. There are tons of stuff happening behind the scenes. I like to think that my exercise has no side effects and it is as close as possible to the raw JavaScript execution.
- As a last approach I end up creating a folder locally. I often use create-react-app and my test starts from there. This however takes time. Not much but still.
There should be a better tool.
I started my research by checking tools like Babel CLI and Bublé. Those however are just transpilers. I need something that also bundles my code. Then I moved to Parcel and Rollup which are bundling and behind the scenes also transpiling (in fact I ended up using Rollup). After having the bundle however I want to also run it and see the result. There is Webpack dev-server which does run the code but behind a http server. I can also use Nodemon together with babel-node and achieve almost the same. In most of the cases though this is an overkill. What I need is a Webpack on-demand with a watcher and code runner. No server.
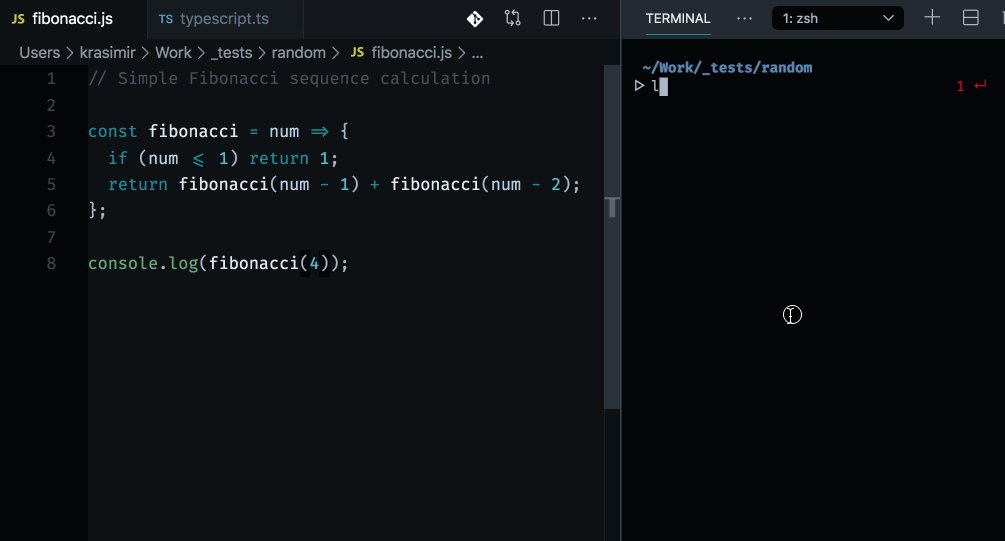
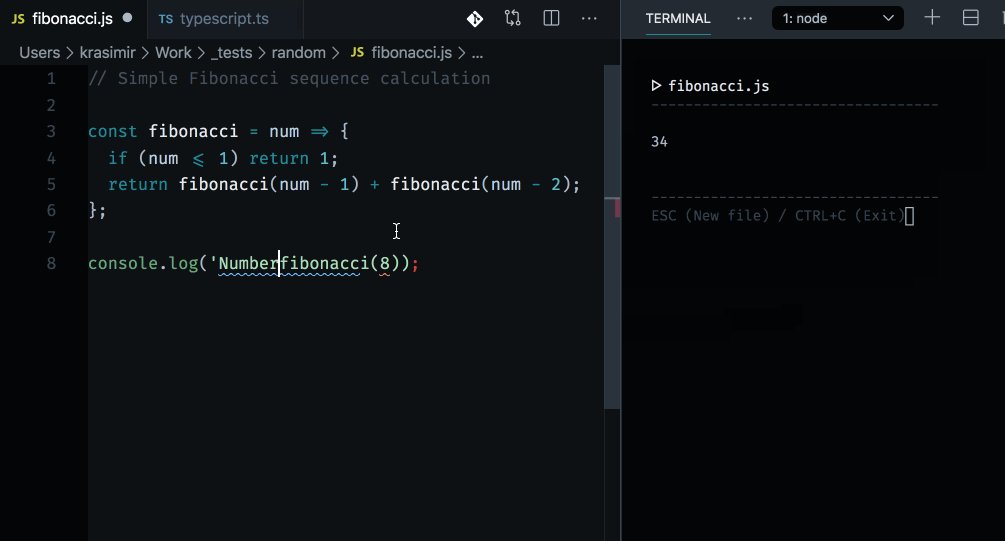
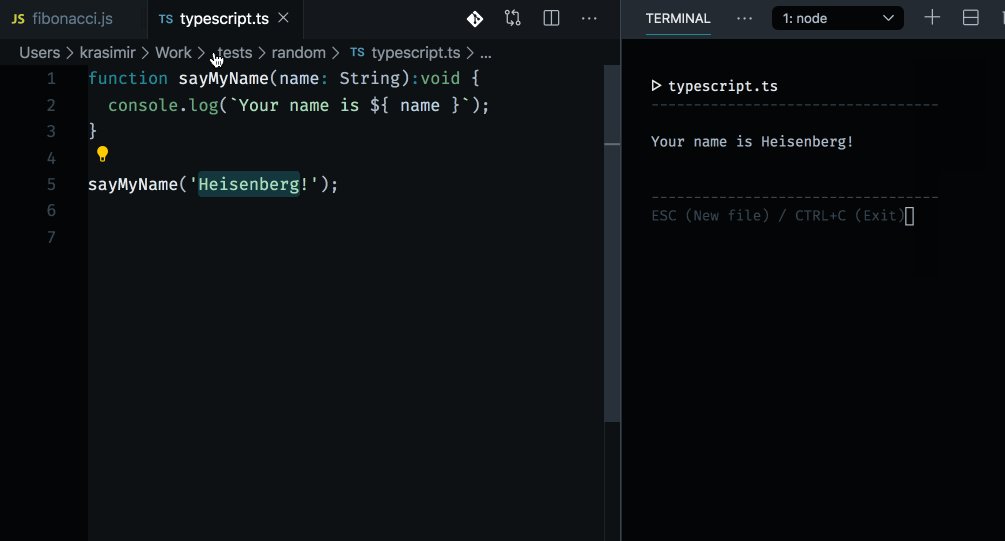
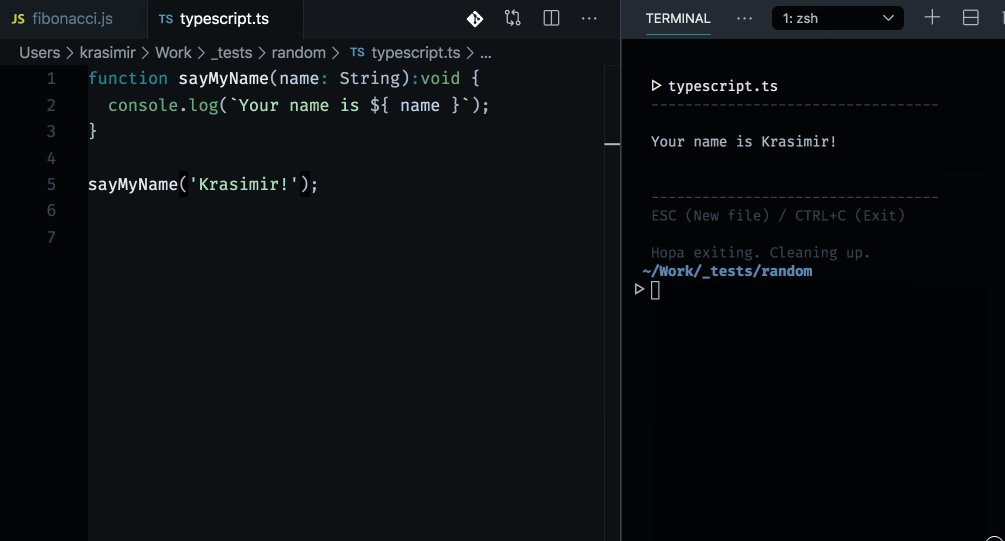
So I built it. It is called Hopa and looks like that:

After installing it with npm i hopa -g you get a globally available command hopa. You navigate to a folder and run it. The library shows you the current files and you pick one. Then internally Rollup bundles the file and spawns a node process then runs it. It shows you the result and also watches for changes in the files involved into the bundle. You can close it with Ctrl+X or pick another file by hitting ESC key.
Hope you find it useful. If yes share this article and don't forget to give it a like here github.com/krasimir/hopa. 😏
Keywords: hopa runner typescript javascript babel typescript io webpack https code don t krasimir hopa