From 0 to 100 GitHub stars in a week
 Photo by Tim Mossholder
Photo by Tim Mossholder
2020 for me started with the release of several OS projects. Two of them reached 100 stars in a week and I was thinking that would be nice sharing my workflow. Not like it is working every time, absolutely not, but leads to some good results.
The idea
Let me first tell you what are the projects that I'm talking about:
- Hopa - ✭109 - Zero config CLI for running JavaScript/TypeScript files
- Octomments - ✭198 - A small library that offers GitHub issues as comments for your site/blog
Both cover an area which is not so crowded. Or in other words, these two don't have so many competitors. It is not like I published a new React/Typescript starter kit (which I did). There are dozen projects on that topic which is probably the reason why I got only ✭12 stars. The idea is important and it is probably the main factor for your success.The idea is important and it is probably the main factor for your success. Very often the tips below has no effect if the thing that you are promoting already exists. Especially if there are some well known popular alternatives. Of course there are exception like react-testing-library which I think beat enzyme for testing React apps. I think we should all write whatever is interesting to us no mather what. Just don't expect to get traction in such cases. Do it for fun and if it becomes popular that will be great. This is what I'm doing all the time 😀
The first impression
The README of the project is quite important. I like to keep it simple. I usually start with an image. Probably some sort of a logo followed by <h1> title. I also like to center the first few lines. This way I make them bold. To do that in GitHub use raw HTML and add align="center" attribute. For example in Octomments I have:
<h1 align="center">Octomments</h1>
<h3 align="center">Using GitHub issues as a comment plugin.</h3>
<p align="center"><a href="https://ocs.now.sh/">https://ocs.now.sh</a></p>
After introducing the library I write a few sentences on what it does. Think about the case where a colleague asks what is this repo about. I probably answer with sentence or two. Very often I frame this section with a title like "What it does" or the short "Why".
Immediately after that is the "How to use it" section. This is a code snippet or a command in the most compact format possible. I don't cover complex use case here. If that is the killer feature of my library then I describe it with text before this section. Here the reader should get the impression that my module is easy to use.
From this point on I may add pretty much whatever I want. It really depends on what I'm doing. If I present a new concept then I talk about that. If my thing covers wide range of features I simply list the API methods. One thing for sure is a good structure. It should be easy to read and navigate. A table of contents or a summary does the trick.
The announcement
When I'm ready with the repo I proceed with the project announcement.
When
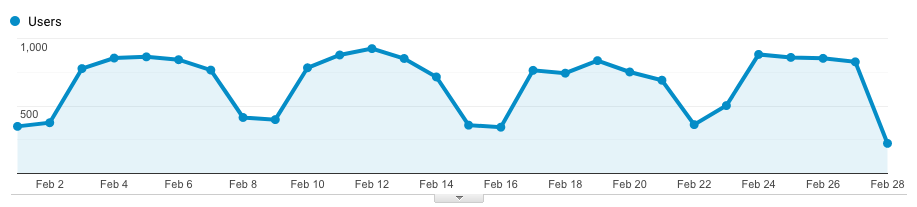
Look at the following graph:

This are the February visits of my blog. The downs are the weekends. And if we look back in time it is the same. That is because people take some time off. Announcing something during the weekend means that it will be probably missed. So even if I have something ready I make sure to publish it during the week. Mondays are also kind of weak so I post stuff from Tuesday to Friday.
The exact time of the day also matters. I live in Bulgaria and I make announcements only in the late afternoon because that's the morning in US. It of course depends on the target audience. Mine is mostly from US (looking at my blog stats) so I'm following their timezone.
What
Here I'm taking two approaches. Either I'm sharing the link to the repository or I'm writing a blog post and I share that. The first approach definitely brings more stars. However, a well written blog post introduces the project in a better way. As I mention above the README in GitHub is usually compact. While in a blog post I can give some background, some more examples etc.
Where
Once I have a link it is time to share it. This of course happens in the various social media. I spent some time crafting the exact message. I never publish just the link. A bit of text is always necessary. If I have an image/screenshot it is even better.
- Facebook - I use Facebook debugger before publishing. That tool is doing couple of things. First, it fetches info for the link - images, description etc. I can see how my project will look like if it gets shared on the platform. The second job of the debugger is to re-fetch. Imagine that I change the description or the logo. Once shared Facebook creates a cached resource. This is by far the easiest way to invalidate that cache.
- Twitter - in Twitter I sometimes tag people or companies. Very often I use hashtags. Of course without being spammy. Just because I open sourced something related to JavaScript it doesn't mean that I have to mention Brendan Eich.
- Reddit - there are Reddit communities for everything. I find the relevant one and publish my link there. For example I post in javascript and react. Again, I'm trying not to sound like a spammer.
- Echojs - if your project has something to do with JavaScript make sure that you post it there. I personally follow this place. Not only as an author of project but also as a consumer.
- ProductHunt - quite a nice platform for exactly new products/projects. I almost always get traction because of a post there. I have to make some efforts like preparing a screenshot, description and be ready to answer questions but it definitely worths it.
- Newsletter - I'm also sending a newsletter to my blog subscribers. There're not so many (~400) but I'm getting good number of clicks. Approx. 30% of the people do follow the link in the email. (⚠️ self-promotion) If you want to be part of those 30% subscribe here.
- HackerNews - of course HackerNews. I'm putting it on the end because for me so far has almost no effect. It is mainly because there are tons of links posted all the time and to make it on the first page is quite challenging.
Final words
Do not hunt stars/likes for your work.Thank you for reaching the end of this article. I'm saying this because what you are going to read here is probably the most important takeaway 👉 Do not hunt stars/likes for your work. If it fills a need and if people find it useful you'll get traction sooner or later. Just make sure to have fun with what you are doing.