Node.js Blueprints book - second chapter's clarification
Before a couple of months my first book Node.js Blueprints was published by Packt. There are a couple of reviews in Amazon about chapter two. It’s about Express. One of the most popular frameworks in the Node.js ecosystem. The book mentions version 3.0 but the truth is that the code samples are for version 4.0. I feel that I still have to point out the differences and mark these parts of the chapter that are not valid for the newest version of the library.
The connect dependency
Express 4.0 is not depending on connect module. However, this doesn’t mean that the framework is not using a middleware architecture. It still works by following this design pattern. The difference is that the middlewares, i.e. the plugins, are not part of Express’s package anymore. They have to be installed additionally. For example, so far we used:
app.use(express.bodyParser());
With 4.0 we have to add body-parser module and use the following syntax:
var bodyParser = require(‘body-parser’);
app.use(bodyParser());
Installation
There are no changes in this area. Still the framework could be installed in two ways
- Add
"express": "4.x"in thepackage.jsonfile. - Via the command line tool
express-generator.
The Getting started section of the official site demonstrates the both methods.
The basic example
The very basic example used in the book is still up-to-date.
var express = require(‘express’);
var app = express();
app.get(“/”, function(req, res, next) {
res.send(“Hello world”);
}).listen(1337);
console.log(‘Server running at http://127.0.0.1:1337/’);
The app.verb() APIs are kept and we could still use them. For example, in the code above we successfully processed a GET request passed to the root path of our application. If we need to handle POST or PUT request we are free to use .post and .put methods.
If we use the command line tool and run:
npm install -g express-generator
express –css less myapp
The generated directories and files are the same. To run the application we have to execute the following commands:
npm install
npm start
Our Express server listens on localhost at port 3000.
The book
In fact, the example demonstrated in Node.js Blueprints uses version 4. In the package.json coming along with the book we have:
“dependencies”: {
“express”: “~4.0.0”
…
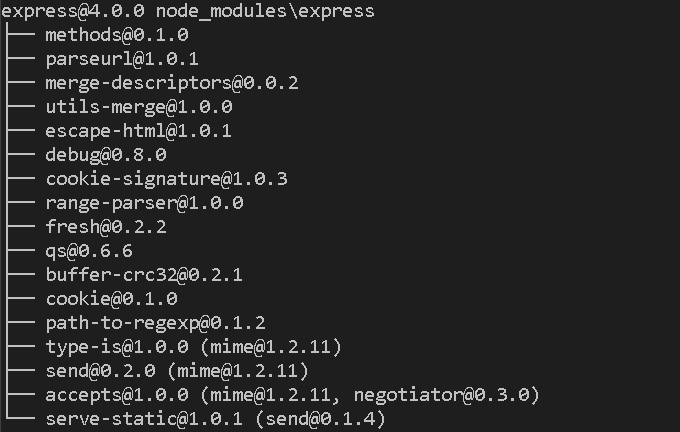
This installs the version that uses the new APIs. So, you don’t have to change the code or look for migration advices. I reread the second chapter I could confirm that the published snippets and screenshots are actually for version 4. For example, the following image is from page 27:

Here is a great article about migrating from version 3 to version 4 - ExpressJS 4.0: New Features and Upgrading from 3.0