VSCode go to definition/implementation fixed
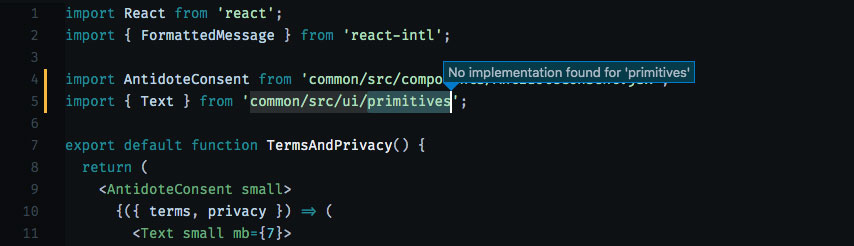
I just spent ~2 hours on this and I had to blog about it. I bet I will come back to the same problem and it will be nice to have a quick solution at hand. And the problem that I'm talking about is the non working Go to definition or Go to implementation feature of VSCode. Or in other words the JavaScript IntelliSense was not working for me. Of course it was annoying because I had to navigate to files manually via the folder tree on the left or typing the name of the file in the Cmd+Shift+P popup.

For me this feature stopped working when we introduced TypeScript in our codebase. After some time googling I found the reason. I had to add the path to our common library in our tsconfig.json file.
{
"compilerOptions": {
...
},
"include": ["src", "../common"],
"exclude": ["node_modules", "**/*.spec.ts"]
}
Notice the ../common addition to the include field. That fixed the problem because it tells VSCode where to look for modules definitions.
Very soon I will hit another problem. Once I start writing proper TypeScript VSCode will go to the type definition of the modules and not their implementation. As far as I read this is a problem which is still not solved (GitHub issue). Till then I will enjoy the wonderful IntelliSense. 😎