What the heck is Google Tag Manager and what it has to do with Google Analytics
 krasimirtsonev.com
krasimirtsonev.com
Just recently I had to do changes in Google Tag Manager at work. It's interesting how I keep forgetting how everything works. So I finally decided to sit down and write an article about these things. If nothing else I will have a good memory snapshot to remind me what is what.
What is really Google Tag Manager
Google Tag Manager™ (GTM) is a product of Google that allows us to take actions on certain conditions. Those actions are called tags and the certain conditions are called triggers. The trigger may be a page view, custom event or something else. It is quite flexible how we set it up. We can define a trigger for specific page with specific GET params for example. The tags on the other hand are something that we say get placed on the page. Understand injected onto the page or executed in the context of the page. There are built-in tags that forward data to Google Analytics or register Google Ads conversion. There is also a Custom HTML tag which gives us the option to add HTML to the page. Yes, you read it right - we can add custom arbitrary HTML to the page. And so we can place a <script> tag and valid JavaScript in it. Yes, that works. In fact I saw some really nasty tags which replace content on the page based on request parameters. GTM was kind of used as a CMS which was really "interesting" idea.
Google Tag Manager itself does NOT provide tracking.Google Tag Manager itself does NOT provide tracking. It is just a tool for managing cause-action pairs. The tags that we activate with the help of triggers could eventually enabling tracking.
Google Analytics and Google Ads
Let's talk a bit about Google Analytics and Google Ads. In GA we have reports for our site/app usage. In terms of users, pages, events etc. Google Ads is where we define ad campaigns. Which shortly means we advertise our product and pay per ad click. In reality it is not that simple but that's the idea.
Now, let's say that we have a single page app and we want to understand how many times the users made a purchase. This requires to dispatch an event when the purchase happens. We want to see that event in GA and we also want to see a conversion happening in our Google Ads dashboard.
One of the ways to do that is by using the Global site tag (gtag.js) library and do gtag('event', ...) calls. We can do those calls directly in the code and this is how most people are implementing it if they don't use GTM. The gtag() needs to happen when the purchase is done. This approach requires code changes which probably means releasing every time when a change is made.
With the tag manager we can create one trigger and two tags. There are special tags dedicated for the Google Ads conversions and Google Analytics events. The trigger may need a little help from the app if the purchase happens via JavaScript but in general GTM has tools for making really sophisticated triggers.
What code I need on my page
If you only need Google Analytics (and/or Google Ads) you need the so called global site tag. It usually looks like this:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XX-XXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XX-XXXXXXXX');
</script>
When you implement Google Ads conversions manually you will have to place similar snippet. Have in mind that if you use both Google Analytics and Google Ads you don't have to add two snippets. Add it once and write a second gtag('config', 'XX-XXXXXXXX') by placing the correct ID.
If you plan to use Google Tag Manager you will need something else:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXXX');</script>
<!-- End Google Tag Manager -->
If you need to use Google Analytics on top of Google Tag Manager then I'll recommend to add the global site tag via Custom HTML tag in GTM.
What is dataLayer
Look at both snippets above. They both mention dataLayer. It is a globally available array where you can push stuff in. It acts as a queue containing instructions which are fetched one by one. Let's have a closer look:
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XX-XXXXXXXX');
Hm ... it looks like the gtag function is just a shortcut to dataLayer.push. Also notice that the dataLayer is never overwritten. There is a new one created only if it doesn't exists. I think this mechanism is quite interesting because we can push to that array even if the gtag or gtm.js libraries are not on the page. Once they land in the same context they will start picking items from the queue. So all the examples out there that mention gtag('event', ...) could be really just dataLayer.push calls.
Have in mind that Google offers an option to change the name dataLayer. Just make sure that you push to the right place.
How to construct your app if you use Google Tag Manager
First, it's not necessary to have the GA global site tag snippet placed on your pages. Add only the tag manager one and inject everything else via tags. This, by my opinion, puts you in a more flexible position because you can easily make changes without releasing your app.
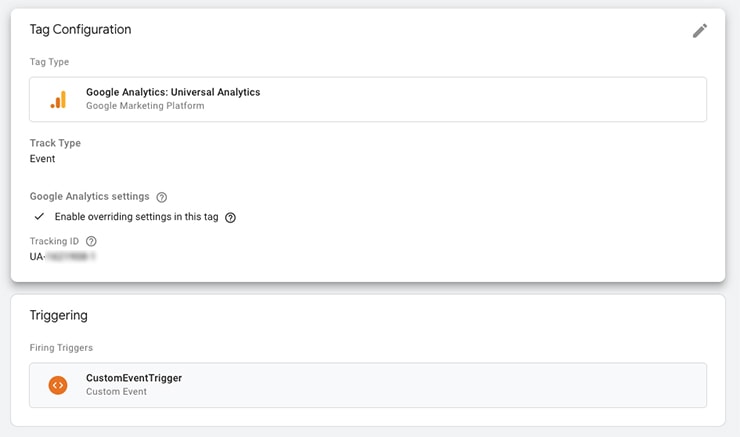
If you want to use Google Analytics and send events you should push them to the dataLayer directly. Most examples on the web use the gtag() function but we already saw that this is just a shortcut. After that catch them in Google Tag Manager via Custom Event type of trigger and forward them to Google Analytics with Google Analytics: Universal Analytics type of tag. here's how this looks like:

Remember, the dataLayer is like a queue. You push objects in a specific format and Google's gtag or gtm.js libraries are reading from there.
If you have to deal with Google Ads conversions make sure that you use the Tag Manager setup with the dedicated Google Ads Conversion Tracking tag.
In general, if you decide to use GTM first check if there is a dedicated tag for the job. If not then proceed with the custom HTML one.